Branding
Understanding Counter in Typography (A Comprehensive Guide)
September 11, 2025
January 15, 2025

Typography ensures readability and aesthetics in design.
So, bypassing the deep learning on typographic elements may cause drawbacks to your design and yours.
The counter is one of those terms in typographic study.
Counter expresses the strokes or lines of any particular words or sentences that compose the outer or inner boundary of the letter. Besides, the counter bears a better word arrangement in your design.
In this blog, we will discuss the overall story of a counter in typography. The last section will include some pro tips.
Let's dive!
What is a Counter in Typography?
A counter in typography is an empty area inside a letter. In a broad sense, counter refers to the negative space enclosed or partially enclosed within the structure of a letterform.

Have a look at the image above.
There are four letters in sky blue in a serial (o,d,c,u) but not in general design as we see everywhere. Some deep blue shades are set inside the outer or inner circle. These deep blue shades indicate the counter.
Let’s have a look at the images below.

You can see that the letters are not in a similar way that we notice them in our daily life. Here the outer and inner portion are a little bit missing, though it aesthetically makes sense.
Let’s be clear. Just overlook the letter “O” in the words “FONT”, “YOU”, and “TYPE” in the left image.
Does a problem occur?
Notice the first and the third words of the second line. See how “O” is drawn. They are exhibited in such a way that it is as if a little white cloud is continuously turning across the black circle.
Aesthetics!
Again, look at the right one. Just notice how “s”, “m”, “i”, and “l” in the first word “smile”.
Lil eccentric. But readable and cool also.
However, they do not seem to have a common style but remain elegant and readable for the target audience.
Moreover, when a brand uses this style in its typography, people receive it as a vibrant and revived one to serve it in the way that it wants.
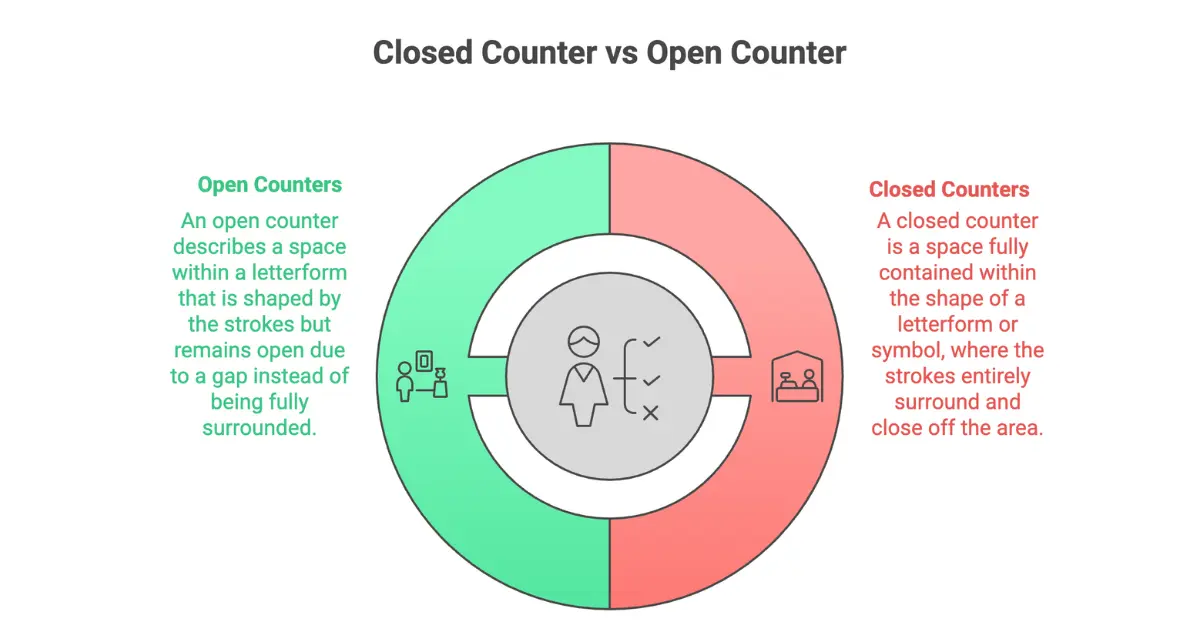
Closed Counter vs Open Counter
Now, Keep involved in the core classification of counters below.

Closed Counter
A closed counter is a space fully contained within the shape of a letterform or symbol, where the strokes entirely surround and close off the area.
Here, an enclosed section, often appearing as a "hole" or negative space, is fully bounded and does not have any gaps or openings.
For example, in the above image on the left side, look at the “O” that lies in the "FONT" word in the second line. What can you glance at here?
Little hazy!
But when you take a deep look, you will find the aesthetic of “O” that is accompanied with “F”. This consonant also exhibits its aesthetics with its open counter characteristics.
Same as “A”, “B” (in "BECAUSE"); “P” (in "TYPE") and in the right one, “o” (in "you're", "to"); “e” (in "designed", "you're") and “d” (in "designed"). Every letter is arranged in its own elegance.
Open Counter
An open counter describes a space within a letterform that is shaped by the strokes but remains open due to a gap instead of being fully surrounded.
This open section within the letter creates an open space that often contributes to better readability and a smoother flow of the text.
Again, look over the left side of the above image and find the open words “C”, “S" in the word in the third one"BECAUSE". The accumulation of white shades signifies the glamour of the word toward the audience.
Now you can see the whole thing as a cool one!
Similarly, the visibility of “V” (in "VERY"), "Y” (in "VERY", "YOU"), “F” (in "FONT"), and "T” (in "TYPE") denotes the identical essence. And in the right one, “s”, “m”, “i”, “l”(in "smile"); “y”, “r” (in "you're"), “n” (in "designed") and “t” (in "to") too.
All the words are designed in the same articulate way to glorify the overall message.

Elements Related to Counter in Typography
To understand counters, it’s important to know some related parts of a letterform.
So, notice the infographic below.

You can see the core terms of a typographic measurement lie within the image. Terms like– Baseline, Cap height, X-height, Ascender height, and Descender height are drawn to seek the attention of any audience to understand.
Let's get to know them in depth.
Baseline
The baseline refers to the imaginary line that serves as the resting point for the letters in a typeface.
Characters with flat bottoms, like "E", generally sit flush with the baseline, whereas curved letters tend to extend slightly below it and rise above the cap height.
Pro Tips– Flat letters should rest directly on the baseline, while curved letters should descend slightly below it to account for overshoot. If not adjusted, they may seem to tilt above the line on which the other letters rest.
Cap Height
Cap height, also known as the cap line in typography, is the measurement of flat capital letters from the baseline to the top edge of the flat-topped characters.
Cap height corresponds to the height of flat-topped letters like “M”, “H”, “T”, or “I”, whereas rounded letters like “S”, “O”, “Q” and sharp-tipped letters like “A” and “V” generally extend slightly above it.
Pro Tip– It's important to note that the cap height in typography does not represent the maximum height of the typeface.
X-Height
X-height in typography represents the height of lowercase letters in a typeface, specifically excluding the taller ascenders and the lower descenders.

The term "x-height" comes from the fact that it is typically measured using the height of the lowercase letter like “y” in the image above.
Pro Tip– Increasing the x-height can make headlines more noticeable and impactful, while smaller x-heights are commonly used for body text to keep the design subtle and readable.
Ascender Height
Ascenders are the extended vertical strokes in lowercase characters like “h”, “d”, and “b” that rise above the x-height. The distance from the baseline up to the topmost point of the ascenders is called the ascender height.
In the typography shown earlier, observe that the ascender height in “h” is much shorter compared to the cap height in Didot Display. In contrast, the ascender height in Verdana is just slightly below the cap height.
Descender Height
Descenders refer to the parts of lowercase letters that drop below the baseline, such as the tails of “g”, “p" and “q”. The space between the baseline and the bottom point of the descenders is known as the descender height.

Identify the descender height of “p”, “y”, “g” in the infographic attached above.
Easy!
Keep in mind, to maintain clear spacing, the ascender line of the next line of text should fall well below the descender line of the prior line.
Design Your Own Typeface
If you're a beginner in font design, you may be in a confused situation about the foundation of your design, say the core insights behind any specific creation.
Maybe you are lacking enough research and exploration.
.webp)
Let’s look over some tips on how to deal with your next typeface issue.
Know Your Design Insight
Ask yourself if your font design is for a project, personal use, or meant to address a specific issue. Besides, think about how your typeface fits in with or differs from similar fonts.
If you're struggling to choose a font, observe your competitor’s.
Don’t worry. It doesn’t mean you are copying them, but it’s a useful way to start.
Start From Scratch
Designing a sans-serif font is often difficult for beginners since its unique features are less obvious. Whatever, you opt to be a typeface designer, you have been introduced with variable fonts that matters.
It's not like you add extra details to Helvetica, and it will make it a stronger font or build your design skills. You should utilize your own insights as to which font is the best fit.
Explore a Variety of Styles, Font Weights, and Widths
When selecting a typeface, designers often want multiple style options to use.
Ask yourself frequently.
- Does your typeface include a true italic, not just a tilted version of the regular style?
- Would your font look good in a more condensed form?
- Are your word lengths getting messed up with your spaces?
No worries.
Better go for a daily design study that will include studying top designs and their style. Their basics, their foundation. Perhaps a sudden click may go through your genius mind.
Start Your Design
Finally, do start your sketch.
Apply different typefaces to your design.
Adjust your font. Choose a font with more weight or thicker serifs to make it easier to read.
Try some artwork to see how the font holds up, or get feedback from an expert.
Never forget to exclude too many fonts from your design.
Ensure readability in body text and refine typography through kerning, OpenType features, balanced type elements, and proper punctuation for a polished design.
Enrol Your Counter in Typography
So far, you’ve learned that professionally designed typefaces come with a greater variety of styles. This allows for more flexibility and boosts the text’s readability in executing better counter space in your design.
Now, it is high time to apply these typography tips to nurture your skills, and you’ll see a major improvement in your work.
If any obstacles occur, you can directly consult our top design mind through a free call, as we’ve been nurturing design minds for almost five years.
Happy Designing!
FAQs
What are all of the letters with full counters?
Letters with full counters are those that have completely enclosed spaces inside them. Some examples are "a," "b," "d," "e," "g," "o," "p," "q," and "R" (in some fonts). These shapes help make letters easy to read and recognize.
What is the role of counters in typography?
Counters help make letters easier to read by creating open spaces inside the shapes. They also make the letters look different from each other, so we don’t mix them up. Good counters are important for clear writing.
How do counters affect font design?
Counters change how a font looks and feels. Big, open counters can make a font feel light and modern, while small, closed counters can make a font look more traditional. Designers change counters to make a font work for different purposes, like books or websites.
What is the difference between open and closed counters?
Open counters are spaces inside letters that aren't completely closed, like in the letter "c" or "e." Closed counters are fully enclosed spaces, like in the letter "o" or "a." The way counters are designed helps us read letters more easily.
Why are counters important for font readability?
Counters help us tell letters apart. For example, the letter "p" has a clear counter that makes it easy to tell from the letter "d." Without clear counters, it would be harder to read words and sentences quickly.






