UI/UX Design
Master UI/UX Design Basics and Advance Your Career in 2025
October 6, 2025
June 15, 2024

Are you struggling to keep users engaged on your website or app? You're not alone.
Research shows that 88% of online users are less likely to return to a site after a bad user experience.
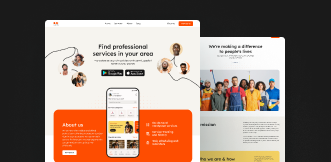
At Ofspace, we’ve seen firsthand how effective UI/UX design can transform user engagement and boost business results.
Great design isn’t guesswork—it’s a science. By mastering UI/UX fundamentals, you can create intuitive, visually appealing, and high-converting digital experiences.
In this guide, we’ll walk you through the essentials of UI and UX design, enriched with insights from our senior designers and success stories from clients we’ve helped transform.
Let’s dive in.
What Is User Interface (UI)?

User Interface (UI) is everything users interact with on digital products—from buttons and menus to animations and layouts.
At Ofspace, we define UI as the visual and interactive layer that connects users to your product’s functionality.
UI shapes how a product looks and feels, including:
- Appearance: Colors, typography, imagery
- Interactivity: Buttons, sliders, clickable elements
- Usability: How easily users accomplish tasks
- Feedback: Responses from the system (like loading indicators)
Importance Of UI
UI design focuses on creating an interface that is both visually appealing and user-friendly.
It plays a vital role in providing users with a practical experience, incorporating elements like buttons, menus, icons, and other interactive features.
.webp)
Consistency is one of the key principles of UI design; products should maintain a clear and cohesive style throughout.
Additionally, UI design must be responsive, meaning it should function well on various devices and screen sizes.
As mobile devices become increasingly popular, ensuring that products work seamlessly across all platforms is more important than ever.
This approach helps designers make their products accessible to all users, regardless of the device they use.
Our Lead Designer, Washi, emphasizes:
“UI is the first impression users get. A clean, consistent UI reduces friction and guides users naturally, turning visits into conversions.”
What Is User Experience (UX)?
.webp)
User Experience (UX) is how users feel while interacting with a product. It encompasses everything from navigation ease to emotional engagement.
UX is about solving user problems efficiently and delightfully.
Importance Of UX
.webp)
The goal of UX design is to create a product that is easy and enjoyable to use.
One of the most essential principles of UX design is usability. A product should be intuitive and easy to navigate.
Users should be able to complete tasks quickly without feeling confused.
Another principle is accessibility. A product should be designed with all users in mind. This means designers should consider-
- color contrast,
- font size, and
- keyboard accessibility.
Also, designers can ensure all users can use and enjoy their products.
Therefore, UX design should also focus on-
- Creating an engaging and
- Enjoyable product.
This means designing for emotions and making a product that users love. Designers can create a loyal customer base by making products that are easy and satisfying to use.
Step-by-Step UI/UX Design Process for Building Exceptional Products
The UI Design Process
Just as Rome wasn’t built in a day, designing beautiful, functional UI is a (sometimes lengthy) process. Let’s look at what you can expect at each stage.
.webp)
7 Proven Steps of UI Design Process
Step 1: User Research
Who is responsible for UI design? What's the end goal of UI design? To answer all these questions will help you create a solid foundation for the project.
.webp)
User research is crucial. Surveys, competitor analysis, focus groups, and user interviews will help you understand your user's expectations and pain points.
Moreover, it allows you to design a beautiful and relevant UI. Thus, you'll work closely with the UX designer to establish user personas.
That keeps everyone on track.
Step 2: Define Objectives
.webp)
Now, it's time to translate audiences into clear design objectives and goals that will shape the basics of your design strategy.
This involves specifying the-
- key features,
- functionalities, and
- user tasks.
Setting measurable goals will help guide your design decisions. Also, it will provide a reference point for its success upon launch.
Step 3: Wireframing
.webp)
It's time to start creating, and wireframing and it’s a crucial step. Wireframing concerns generating low-fidelity outlines of the interface's layout and structure.
These serve as a blueprint for the design and help you clarify the placement of elements, information hierarchy, and overall flow before diving into the visual design.
Wireframes also help you validate your design with all key stakeholders.
Step 4: Visual Design
After Wireframing, it's time to move on to the exciting visual design phase! It involves deciding on an appropriate color scheme, choosing fonts and typefaces, and designing a library of visual elements that align with the company's branding.
.webp)
Visual design is also crucial to a product's end-user. Because it defines how easy the product is to use.
It saves users the time and effort it would take to learn about the product. It also eradicates the likelihood of damaging the product when trying to use it.
Hence, users can get the most out of the product.
Step 5: Prototyping
Once you've designed a user interface, it's time to take your designs from static files to interactive prototypes.
Not only does prototyping display your design's functionality and flow to stakeholders, but it also lets you see (and test) your designs in action.
.webp)
There are several great prototyping tools to choose from, ranging from simple click-through mockups to advanced interactive simulations.
That allows you to navigate the digital product in users' shoes and refine the design ahead of the product development stage.
Step 6: Testing and Iteration
User testing plays an essential role in the UI design process. Testing your prototypes with real users will help you identify usability issues or pain points.
It also helps you understand how your visual design strategy resonates with real users and how it meets (or exceeds) their expectations.
.webp)
You should go through multiple rounds of user feedback and improvements to get to a design you and your users love.
Step 7: Development Handoff
Once the design is finalized, it's handoff time. This stage involves preparing detailed design specifications and assets for the developers.
So they can ensure the final product closely matches your design vision.
.webp)
Depending on the complexity of your design, you'll also need to provide interaction guidelines.
That explain how interactions like hover effects, transitions, or animations should behave.
Some UI designers create style guides to outline:
- Visual and interaction design rules
- Branding elements
- UI components for projects
Style guides help establish and maintain a consistent visual language across the digital product.
The UX Design Process
UX design aims to improve the overall experience a user has with a product or service.
A UX design process is a repetitious system, step-by-step methodology UX design teams use to complete projects perfectly.
.webp)
7 Steps of UX Design Process
Get the UX design 7 steps, from defining the product’s goal to lunch product.
Step 1: Define Project & Scope
.webp)
The 1st step in a UX design process is to find out the project’s goals and how much work it will involve.
This is done with team members and stakeholders from different areas:
- Business: Explain what the business needs from the project.
- Design: Discuss what needs to be done before starting the design.
- Product: Help plan how long the project will take and what resources are needed.
- Technical: Look at what is possible with the technology available.
This early stage is all about understanding the issue that the new product or feature needs to solve.
The team also plans out what needs to be done, when, and what they aim to deliver by the end.
Step 2: Perform UX Research
.webp)
Next, designers research the problem to find solutions. In this research phase, UX designers use various methods:
- User Research: Understanding potential users through focus groups to create user personas and experience maps.
- Market Research: Analyzing the market to see where the product fits and how it's different.
- Competitive Research: Researching competitors to find how they solve similar problems.
- Product Research: Looking at product data to understand user behavior.
Step 3: Create Rough Draft of a Solution
.webp)
Once they understand their users, market, and competitors designers begin brainstorming solutions.
This "ideation phase" often starts with simple sketches using paper and pen or directly using digital tools.
Key techniques include:
- Sketching: Drawing primary ideas for the user interface.
- Paper Prototyping: Making rough paper models of the product.
- Wireframing: Creating basic digital outlines with simple shapes.
- Low-fidelity Prototypes: Building basic digital models to test user navigation and layout.
Teams might also run a design sprint to quickly solve specific problems with stakeholders.
Step 4: Develop Mockups and Prototypes
.webp)
In this step, the UI design team focuses on:
- Wireframes: Turning basic wireframes into detailed mockups.
- Prototypes: Building high-fidelity prototypes that simulate the final product.
- Design Systems: Employing the company’s UI component library for consistency and efficiency.
- Testing & Refining: Early testing of prototypes to improve usability and aesthetics.
Step 5: Conduct Usability Testing
The purpose of high-fidelity prototypes is usability testing. UX designers test these prototypes primarily with real users to:
- Validate ideas
- Identify usability issues
- Test accessibility
These tests include internal testing with team members or sharing ideas and prototypes with stakeholders for feedback.
Step 6: Handing Off the Design
This step is near the end of the UX design process. The design team gives the development team all the final designs and notes, and they start to build the product.
Designers and developers work together from the beginning to ensure the designs work well.
They use tools to talk to each other easily and ensure the design moves smoothly to the development stage.
Step 7: Launch your Product
.webp)
The last stage of the UX design process is a launch and a clear review of the new release.
It’s time to confirm that the new release meets the project’s-
- Business goals,
- User experience, and
- Accessibility requirements.
Top UI/UX Design Tools We Recommend in 2025
UI and UX design tools perform hand-in-hand for designers to design functional and communicative projects.
1. Sketch

Sketch is a popular go-to UI/UX app among professionals. Its smooth features make it easier for designers to create high-end interfaces and prototypes quickly.
Features
- Allows users to go back to original data.
- Easy export of presets and codes.
- Comes with Grid and Guide tools.
- Symbols for customizable designs.
- Libraries for better teamwork.
2. Axure

It is one of the best UI and UX design tools. It is used to create wireframes and interactive prototypes.
It helps you maintain your workflow, and a smooth interface permits you with the process.
Features
- Offers many tools for diagramming.
- Supports dynamic interactions.
- Simple to make wireframes and flow charts.
- Quick to upload prototypes and share with others.
3. Figma

Figma is one of the best UI and UX design tools. It lets designers develop dynamic prototypes and mockups and test the design for usability.
Features
- Allows real-time collaboration.
- Permit a third party to embed the project.
- Allows testing with mobile UI UX design tools.
- Each file is automatically saved, creating a version history.
4. Proto.io

Proto.io was designed as a mobile app that included UI and UX design tools for prototypes.
Features
- An easy and efficient way to create prototypes.
- Create a Library of components.
- Mix and match ready-made templates available.
- Interactive and customizable UI items are available.
5. Marvel

Marvel is a great platform. It helps you entirely transform your projects with a team.
Features
- Validates the design at speed.
- It helps you create interactive mockups.
- Provides you with automatic design specs.
- Collect insight into your prototype.
6. Mockflow

Mockflow is the best UI and UX design tool for creating efficient wireframes. It provides an end-to-end solution for your design process.
Features
- Clean and simple interface
- Easy to share your prototype with your team.
- Various ready-to-use templates are available.
- Customizable options is available
Key Principles of UI and UX Design: Ofspace’s Take
.webp)
When creating a product that people love, you must consider every aspect of its use.
That's why we've compiled a list of the 7 Principles of UX Design and 7 Principles of User Interface Design, which are fundamental to the design process.
These principles guide your approach to crafting user-centered designs, ensuring your product is not only functional but also intuitive, engaging, and accessible.
7 Principles of UX Design
- User-Centricity
- Consistency
- Hierarchy
- Context
- User Control
- Accessibility
- Usability
7 Principles of UI Design
- Make the User Comfortable
- Let the User Control the Experience
- Make It Intuitive
- Be Accessible
- Provide Feedback
- Plan for Errors
- Embrace Iteration
The Future of UI/UX: Trends Shaping 2025 and Beyond
As we look forward to 2025, the UI/UX design world is developing with exciting trends.
Here's a more detailed about the future of your ui/ux design:
1. AI-Powered Personalization
.webp)
Using AI, websites and apps can now trade to fit what you want and do. This method they are able to offer you options that experience simply proper for you.
Also, it makes the use of apps and websites extra attainable and amusing due to the fact they recognize what you want.
For instance, Spotify makes use of information like what songs you have listened to, what you've searched for, and the playlists you've made to create personalized playlists that fit your precise taste in music.
2. Focus on Accessibility
More steps are being made to make web sites and apps smooth for every body, along with people with disabilities.
This enables absolutely everyone have a good experience, no matter their state of affairs.
For example, Apple presented a groundbreaking Accessibility feature, wonderful from the traditional domestic display screen, designed to seamlessly accommodate older customers' wishes.
.webp)
3. Keeping Things Simple
Designs are becoming more specific, with less clutter and more focus on the basics.
Simple designs help you find what you need faster and improve apps and websites.
For example, Bumble's simple design focuses on the basics, using calm colors and clear icons to help users quickly find matches without distractions.
4. Real-World Feel with XR
Virtual and augmented reality (like VR and AR) are used more to make some apps feel like you're there.
This makes apps more exciting and can help you learn better.
For example, IKEA Place is an augmented reality (AR) app that helps users visualize how IKEA furniture would look in their homes. This makes buying furniture less stressful and helps people feel confident that they're choosing the best pieces for their homes.
5. Ethical Design
Designers consider how to make apps fair and safe for everyone. This builds trust and ensures that apps are good for society.
These trends show that the future of UI/UX design is about making things easier, enjoyable, and accessible for everyone.
For example, Signal is a messaging app that prioritizes privacy. It uses end-to-end encryption to ensure messages are only seen by the intended recipients and collects minimal user data
6. Is UI/UX Design a Good Career?
Yes, UI/UX design is a great career choice for individuals who are creative, enjoy problem-solving, and are passionate about improving user experiences.
It offers a blend of creativity and analytical thinking, with high demand across industries like tech, e-commerce, healthcare, and more.
As companies increasingly prioritize user-centric digital products, the demand for skilled UI/UX designers continues to grow.
Additionally, it’s a lucrative career with opportunities for advancement, freelance work, or specialization in areas like interaction design or usability research.
If you enjoy designing intuitive and visually appealing digital experiences, UI/UX design can be both fulfilling and rewarding.
UI & UX Design: How They Work Together for Success
UI and UX are essential aspects of the same process. Also, UI and UX are crucial for creating practical digital experiences.
Both sides need to work together. A UX designer who needs help understanding the product.
UI and UX designers have some skills in common, but each role also needs its unique skill set.
.webp)
Education is beneficial but optional for UI and UX designers. Few universities offer specific UI/UX programs.
UX designers might study computer science or psychology, while UI designers often have digital or graphic design backgrounds.
According to Glassdoor, the average salary for UX designers in the US, including base pay and other compensation such as commission and bonuses, is $94,260.
That figure was $98,758 for UI designers. Your salary could rely on many factors, including your-
- location,
- industry,
- amount of experience and
- educational background.
Good UI/UX design comes from teamwork and clear communication, ensuring a great user experience.
Common UI/UX Design Mistakes to Avoid

Even the most experienced designers can make mistakes. Here are some pitfalls to watch out for:
- Cluttered Designs: More is not always better. Clutter makes it hard for users to focus and can actually drive them away.
- Inconsistent Design Elements: Mixing fonts, colors, and styles from different design systems can confuse users. Stick to a consistent design language throughout your product.
- Neglecting Mobile: Designing for desktop only? Not good. Mobile-first is a must—a huge percentage of users access apps and websites via mobile.
- Ignoring User Feedback: Users know best. If you’re not listening to feedback, you’re missing out on valuable insights to improve your design.
- Slow Load Times: A slow-loading page can lose you customers before they even see your design. Speed is key.
How to Get Started with UI/UX Design
Now that you know the basics, here’s how you can get started:
- Start with Research: Understand who your users are and what they need. Don’t skip this step—it’s the foundation of good design.
- Wireframing & Prototyping: Create wireframes to map out the structure of your design, then turn them into interactive prototypes to test your ideas.
- Work with Experts: If you’re building a startup or scaling, consider working with experts like Ofspace. We’ve helped over 500 businesses create exceptional user experiences and can guide you through the entire process.
- Iterate: Don’t be afraid to go back to the drawing board. The best products evolve over time, and continuous improvement should always be part of your process.
FAQs About Basics of UI UX
How do UI/UX design basics fit together?
The processes of UX and UI Design are flexible, and there is no “right” way of combining them for one project.
Typically, a project will need UX Design first and then UI Design. However, for existing products, either process may be used alone to improve UX or UI.
What are the 5 key standards of person experience design?
The 5 key ideas of consumer experience layout are:
- User-Centered Design
- Information Architecture
- Visual Design
- Interaction Design
- Content Strategy
What are the three pillars of the UX?
The 3 pillars of the UX are:
- Content
- Code
- Design
What is a UX framework?
UX framework is a set of policies and recommendations that facilitates designers examine and create a person-friendly app.
It offers them a clear concept approximately the features and functionalities that ought to be covered in an app.
What is a UX design device?
A UX design device is a program that allows you to create the consumer interface of your product.
It permits you to create your app's wireframes, mockups, and prototypes.
What is a consumer objective?
A user goal is the purpose why a person wants to use your product. It's frequently expressed in phrases of what the consumer wants to reap, and it's commonly tied to their goal.
What is a UX audit report?
A UX audit record is a file that summarizes the findings of a UX audit. The record is prepared via the consumer revel in auditor after the audit has been finished.
It includes a summary of the dreams and targets of the audit, in addition to suggestions for improving user revel in.
How to behaviour a UX audit?
The first step is to figure out what sort of audit you need to behavior. There are 3 main kinds: table studies, contextual inquiry, and person trying out.
Bottom Line
Now that you have a clearer understanding of “What is UI/UX design?” and “What are the basics of UI/UX design?”,
the next question is: Are you ready to create captivating and enjoyable digital experiences?
By following the principles and processes outlined in this guide, you can design intuitive and user-friendly interfaces.
We hope you’ve found this guide on user experience and interface design helpful.
Are you ready to take your design skills to the next level? Download our free UI/UX design toolkit and join our beginner design community today for more tips, resources, and expert guidance!